GMTA
GMTA - July 2023
My role
UX + Web Designer - Web Design, UX Heuristic, User Persona, Information Architecture, Wireframes.
Tools
Figma
Timeline & Stutus
1 Month, Incomplete milestone 03
Overview
Redesigning web design for a studio helping cryptocurrency organizations to grow organically through Discord community
Team
GMTA
Alex - Owner: Developer
Callum - Owner
Highlights
Web design that's informative and accessible for users.
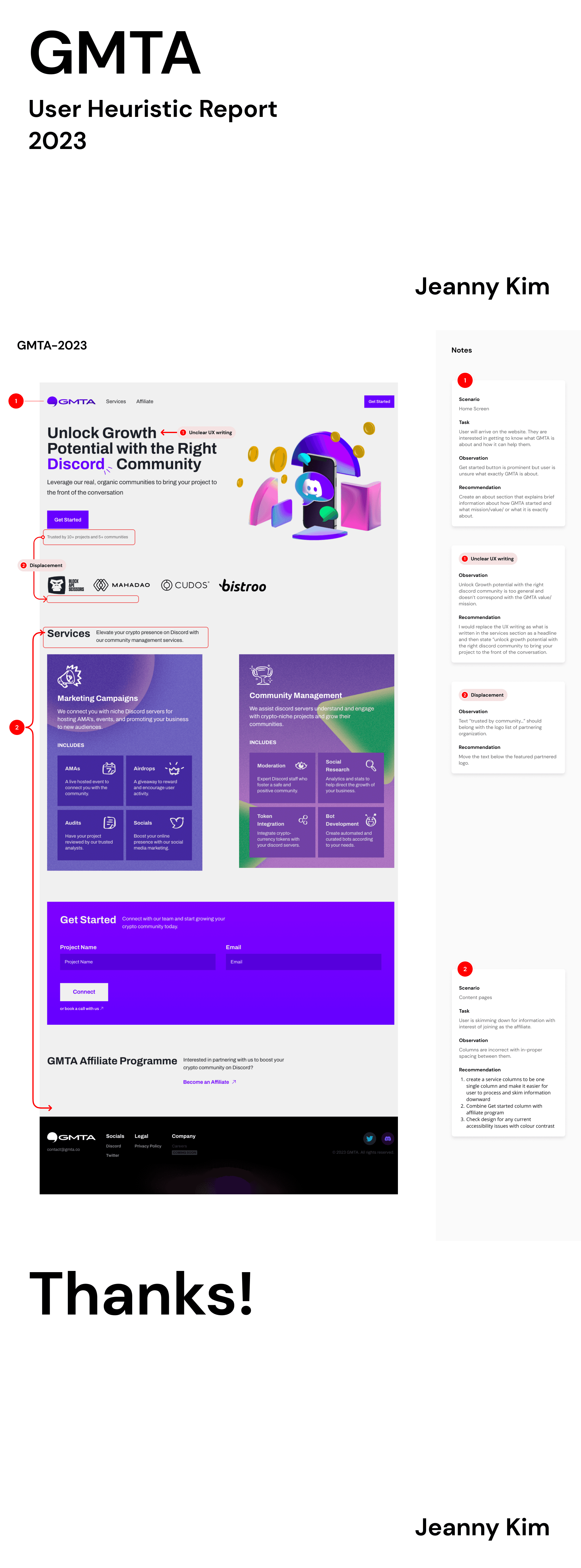
Process
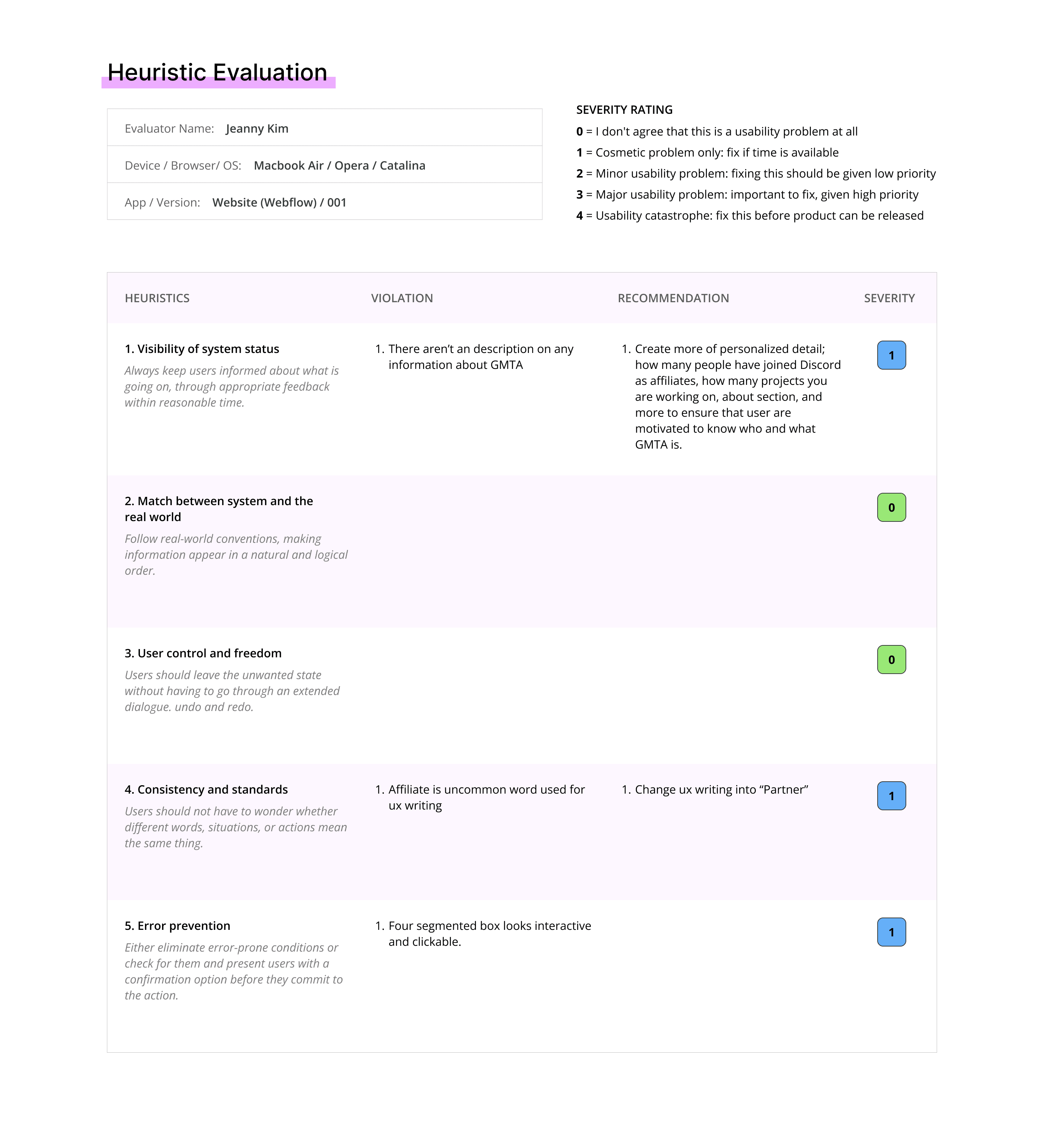
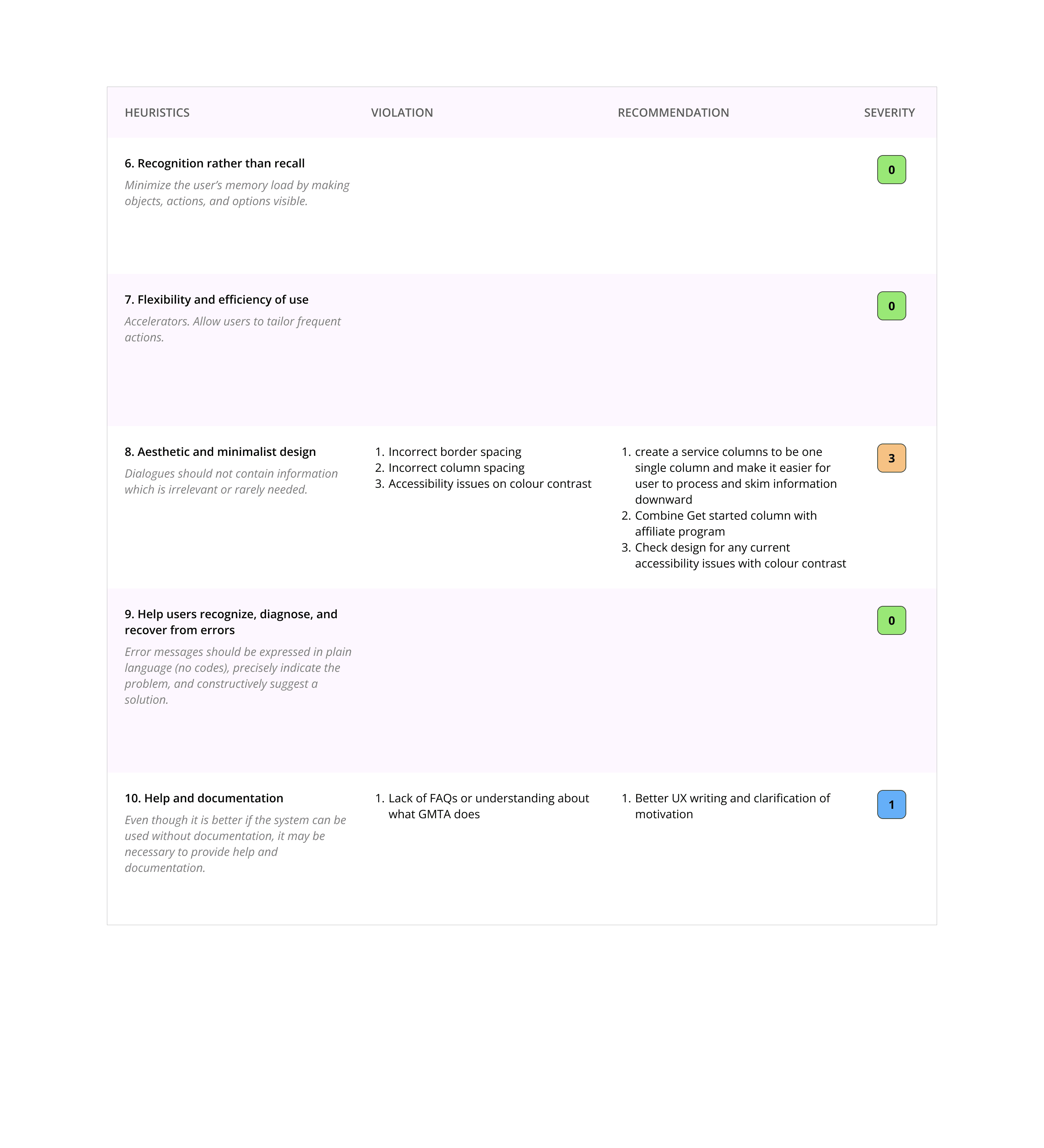
How the website design came to be with some UX preps.
Timeline of the project overview broken down based on milestone. Second revision of project overview. Please note that this project halted at the milestone 03.
Key Insight
Create a service section for user to process and skim information easily
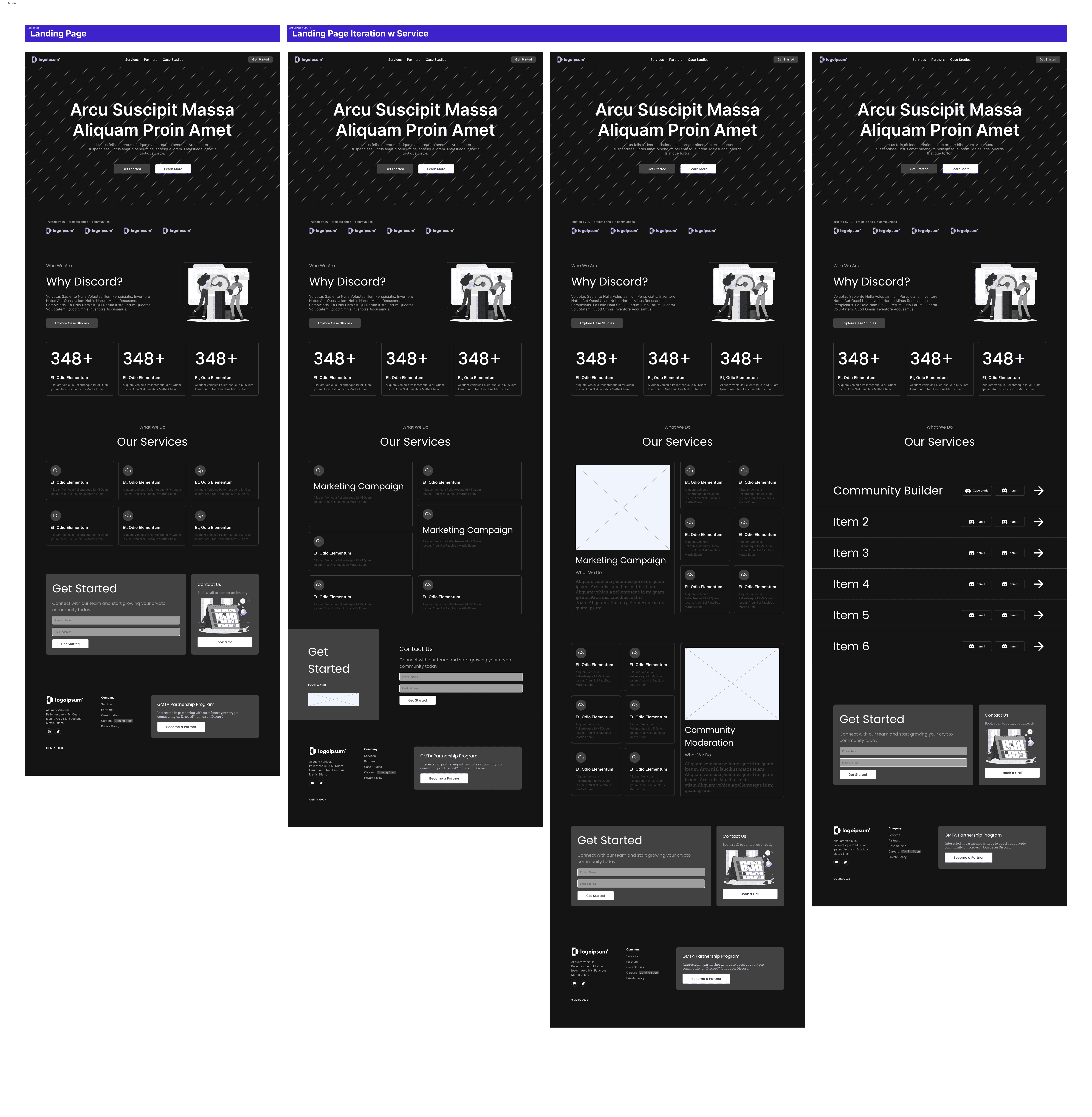
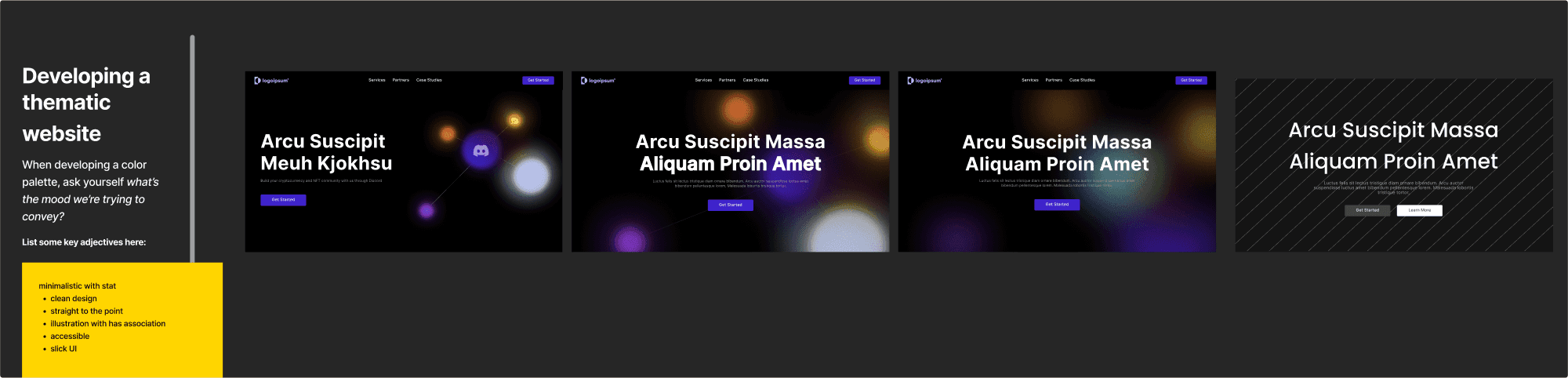
Medium Fidelity Iterations
Several different landing page design layout for improving readability of service section and clarifying the benefit of the studio for their clients.
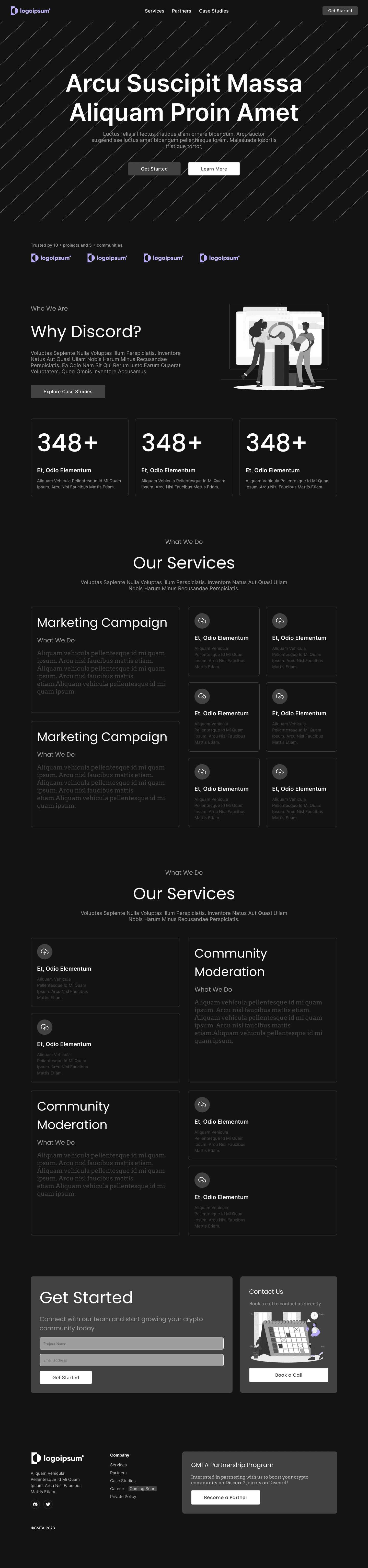
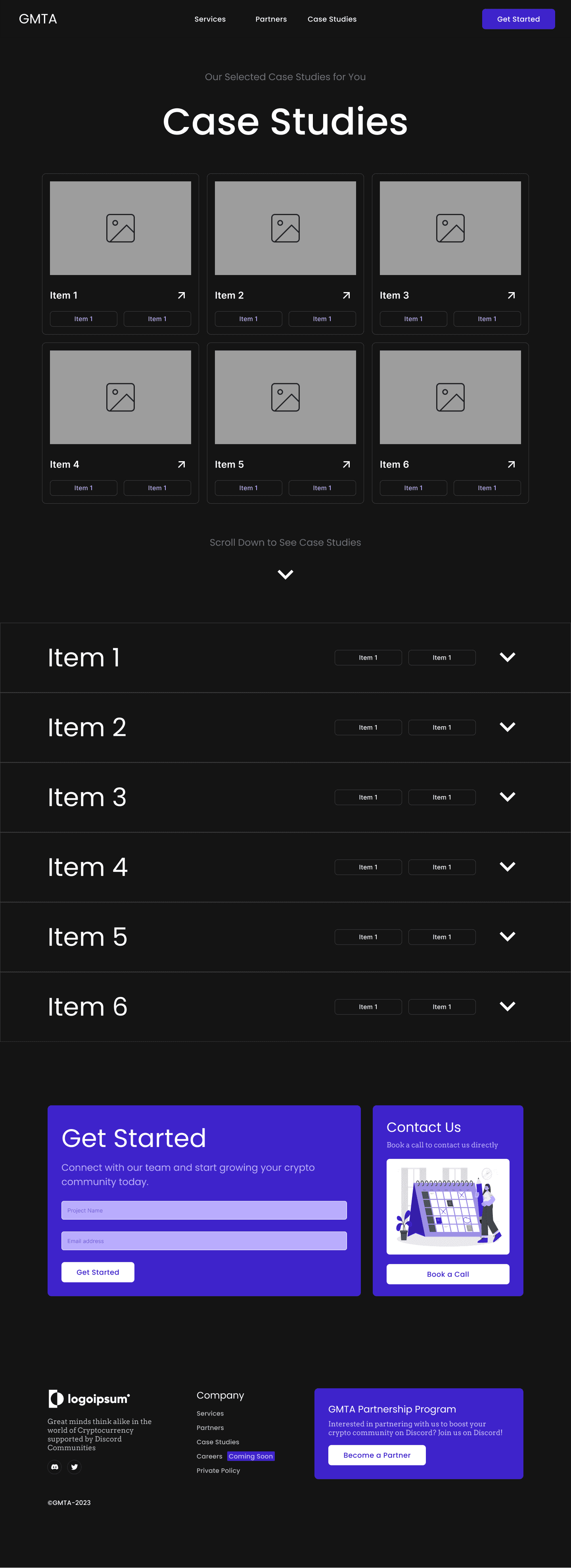
Medium Fidelity Final Design
After several different iteration proposal, these were selected designs.
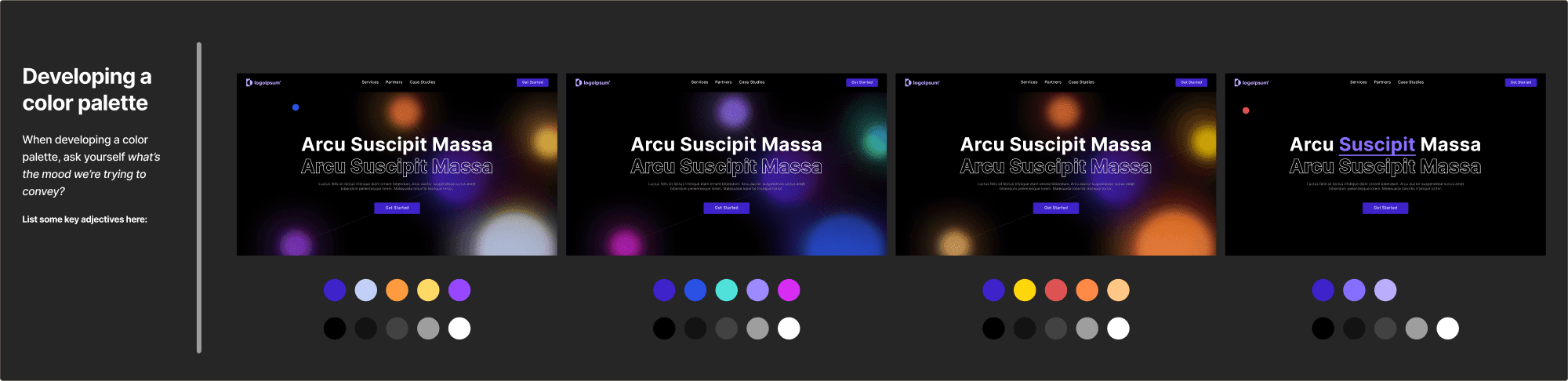
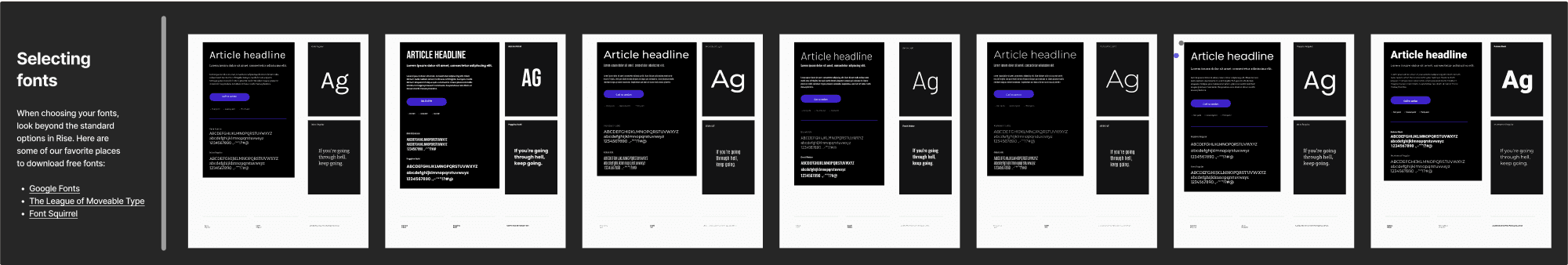
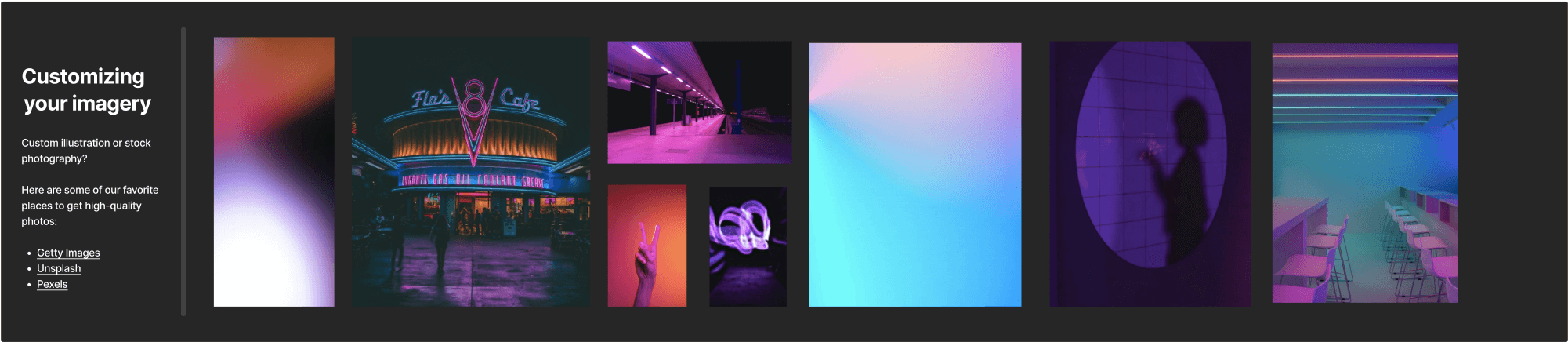
Brand Moodboard Proposal
Proposing several different brand style to determine the high fidelity design based on specific client requests.
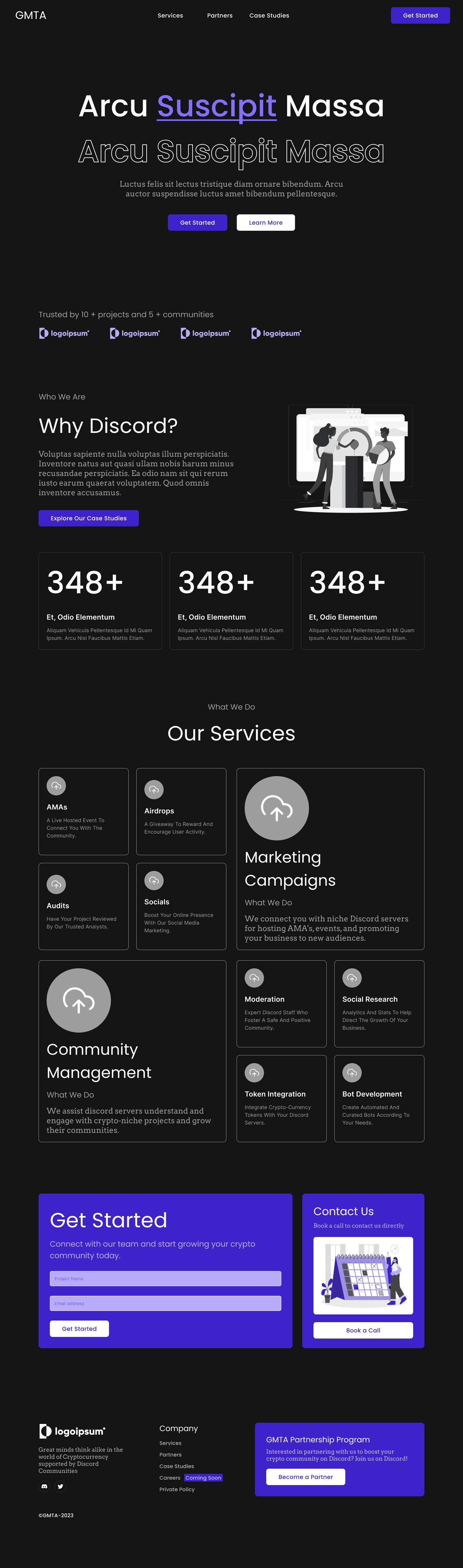
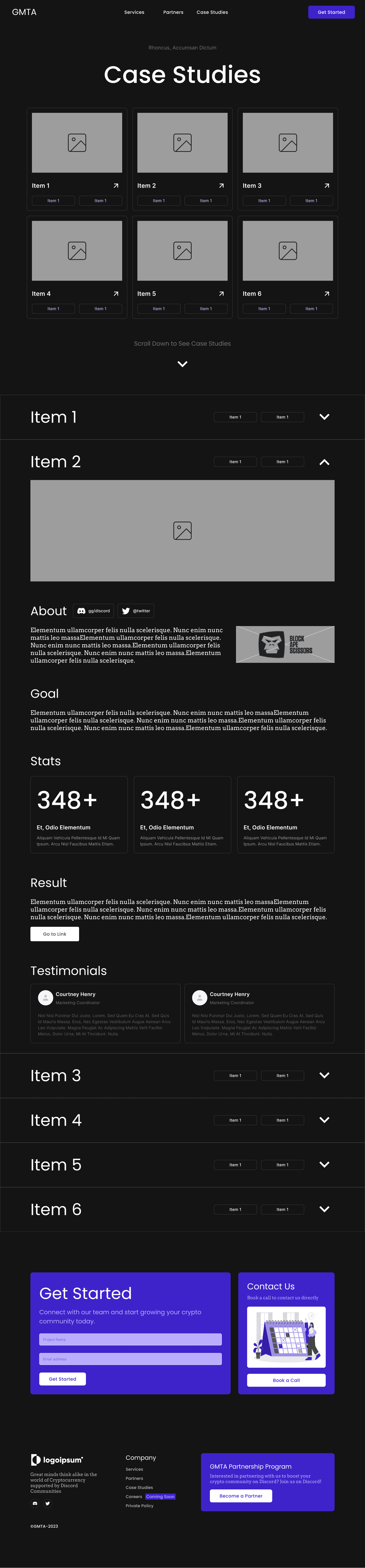
High Fidelity Design
High fidelity design is without UX writing and media asset as I was waiting on them on client's end by their request. Final design was never handed over after clients failing to meet 03 milestone and the project halted.
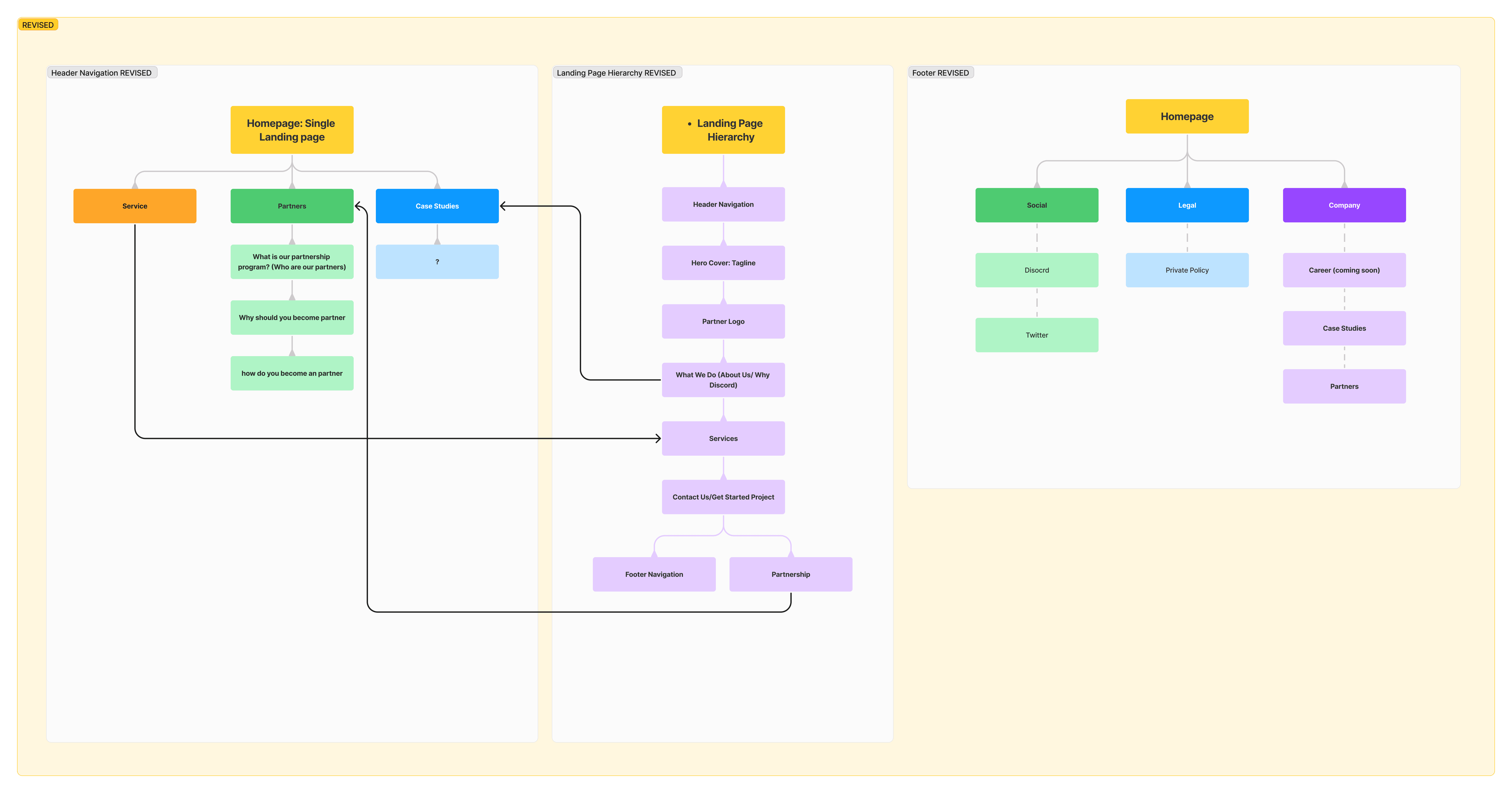
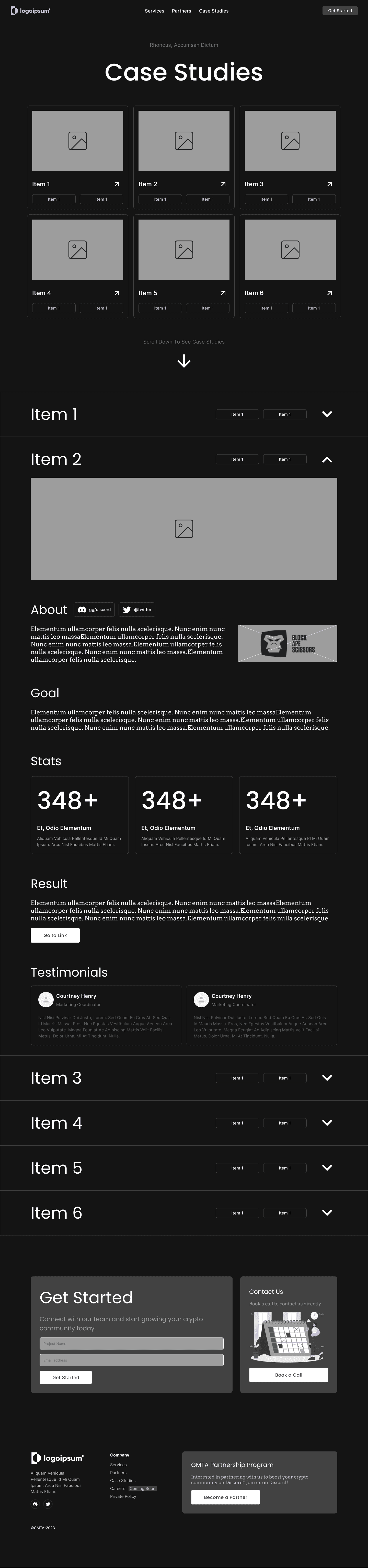
Unique way to navigate projects
When user click on the project item in the hero cover, they will be automatically navigating to the allocated dropdown.
This allows for single navigation hierarchy for user to follow, easily go through other projects and quick for developer to implement the changes all in a single page.
Project item closed:
Project item open:
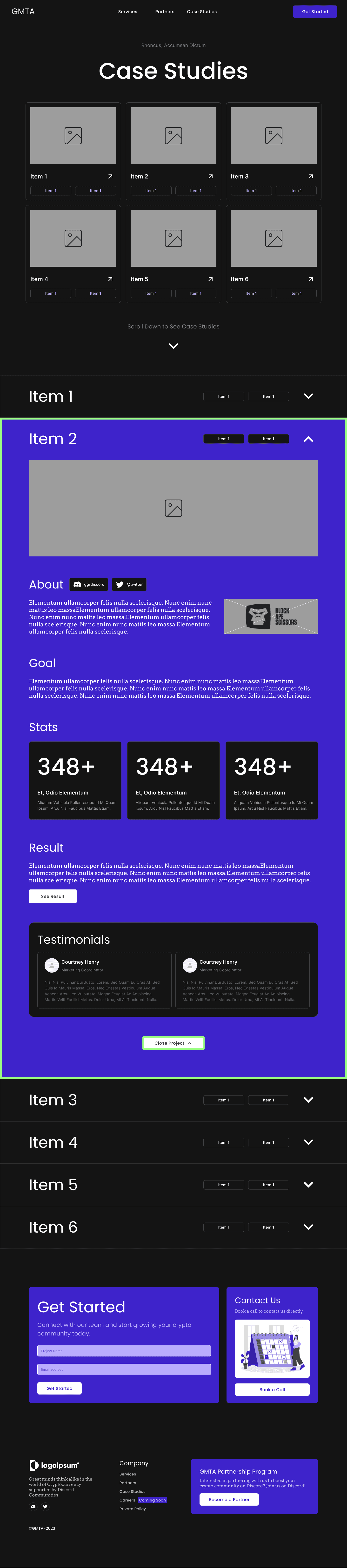
Reassessment: Mitigating User risk
The down side to project navigation with accordion is that it is easy for the user to get lost on the page as they continue to increase the page size by opening the accordion.
Ways I have prevented any user frustration was to make sure the highlight the open project items at the section and add close project button at the end.
This project is archived.
Please reach out if you'd like me to retrace my flight path.